Hi there! This blog will give you a glimpse of the different rendering methods namely
- Client Side Rendering (CSR)
- Server Side Rendering (SSR) and
- Static Site Generation (SSG)
These rendering methods are nothing but different ways to render the content in our webpage.
Let's dive deep into it!
Client Side Rendering (CSR)
In the Client Side Rendering method,
- The client (browser) requests a page
- The server responds with a blank page
- The client downloads the javascript files and executes the javascript code to build the page.
- Data fetching through API calls happen on the client side in the Client Side Rendering method
Cons of CSR
- CSR affects the performance of an application as the data is fetched at runtime in turn increasing the wait time for the user
- Javascript bundle size can get larger. On slower connections, downloading the code on the client side will take time which in turn increase the time for initial loading of the page
- CSR is not best suited for Search Engine Optimisation (SEO) indexing as content is a blank page on initial load
When can we use CSR
- CSR is best suited for pages that are dynamic i.e., pages that require frequent updates eg. Login page
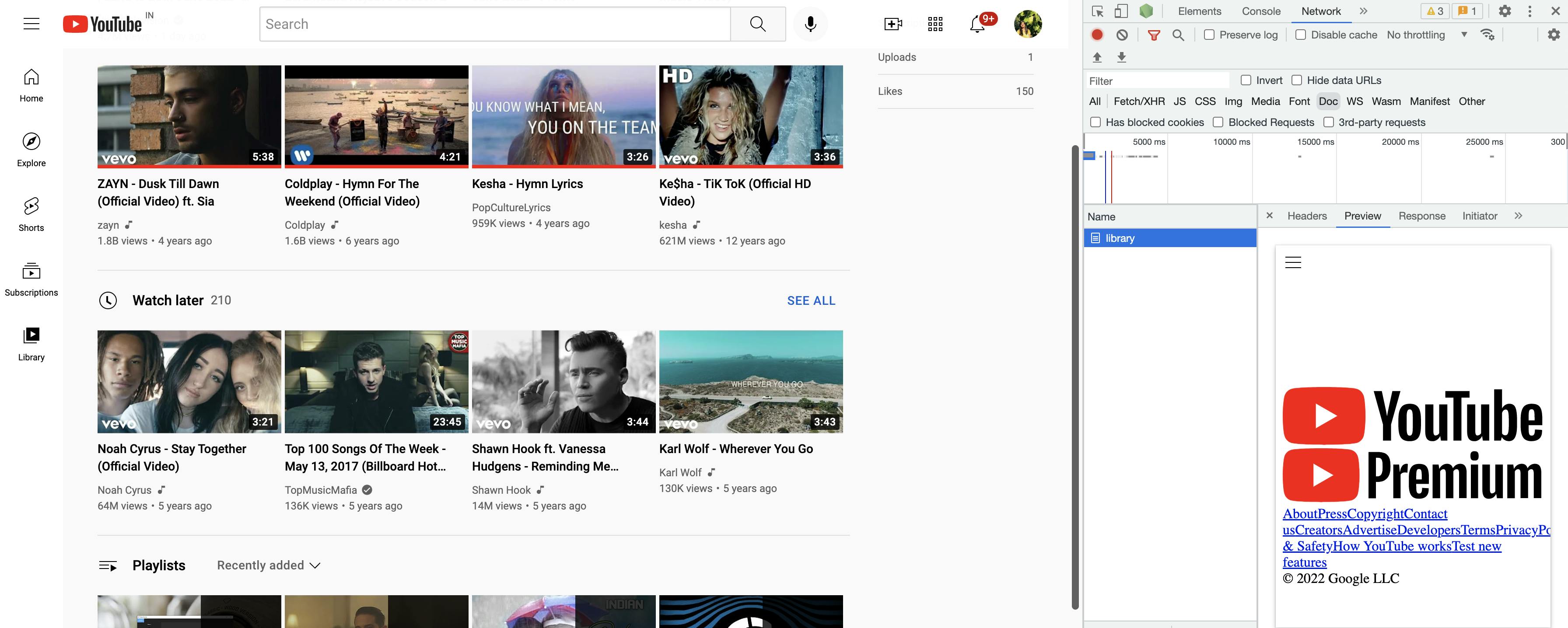
A fair example of web application that does CSR would be youtube
 In the above image, we can observe from the network tab that the server sends a basic page and the content is being loaded dynamically from the client side.
In the above image, we can observe from the network tab that the server sends a basic page and the content is being loaded dynamically from the client side.
Server Side Rendering (SSR)
- In the case of SSR, the client requests for a webpage
- The server runs the javascript and builds the HTML page
- Data fetching through API calls happen on the server side
- The server responds with a HTML page to the client
Why SSR ?
- Server side rendering is ideal for Search Engine Optimisation as the data is available on the initial load itself
- With SSR, the content is immediately available
- As the API calls occur in the server side, no client fetches is required thereby reducing the waiting time
A best use case to use SSR could be an e-commerce application where we can pre render the data on the server side
Static Site Generation (SSG)
- With Static Site Generation, the HTML page is built at the build time. The data is fetched only once at build time.
- When the client requests for a webpage, the server serves the pre-rendered HTML page that is built at the build time
Why SSG ?
- The content is immediately available
- This is incredibly faster as the HTML is rendered at the build time
- SSG is best suited for SEO
- SSG is ideal for webpages that have static content. eg: Blogs, Portfolio
Here we come to the end of the blog, Hope you find it insightful!
Connect with me on Instagram, Twitter and Linkedin