Hi there, I am so excited to write this one as I did a lot of study to curate things. As a developer, it's extremely important to understand how web works. Let's dive deep into it.
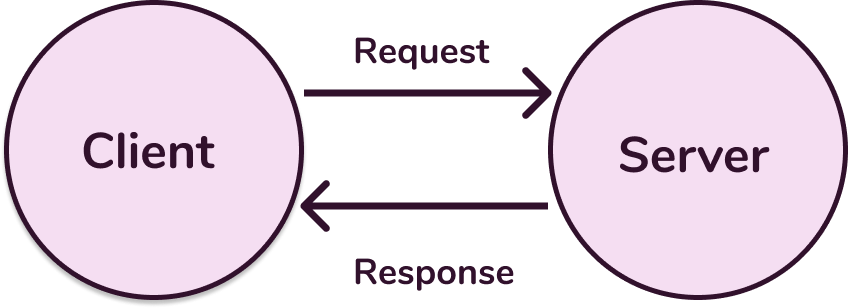
Client - Server
Client
User's internet connected devices are clients. They include your browsers such as Google, Firefox, etc.., Like how clients request for a service or resource in real life, the clients in web world also request resources
Server
Servers are again computers that have the resources such as webpage, website or apps. They send responses to the client.

To understand the client - server architecture better, let's see a simple analogy Consider you are at a restaurant, you make an order of an ice-cream to the waiter, after sometime , the waiter serves you the ice-cream. Here, you are the client who requests for an ice-cream and the waiter is the server who responds with an ice-cream.
Now, that we are clear with the client-server architecture, let's see what exactly happens when you type ted.com or any domain name in the client i.e., google

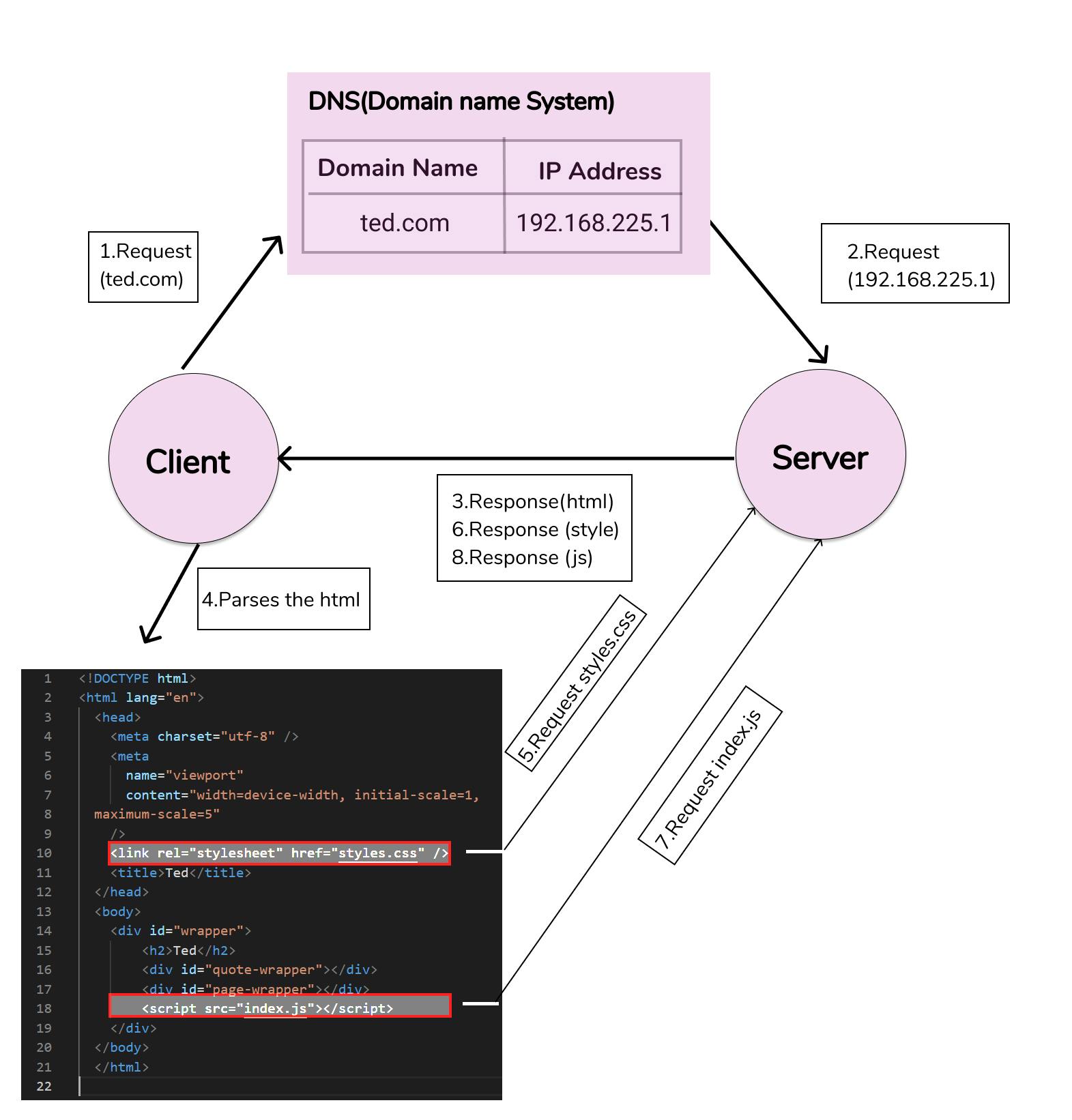
As you see in the diagram,
The Client requests for the webpage ted.com. The ted.com is technically a domain name
This request hits the Domain Name System(DNS). Imagine DNS as a telephone directory which maps your name to your phone number. This DNS is nothing but a system which translates the human readable domain name to machine readable unique IP address. This tells exactly the address of the resources requested by the client and directs the request to the correct server.
The request now with the IP address hits the server.
The server gets the requests and checks if the resources exist and sends the corresponding status codes.
Now, what are status codes?
Status codes are the indicators that tell whether a particular request is successful or not. For now, let's focus only on the codes 200 and 404 which mean success and error messages respectively.
Getting back to the flow,
If the server has the resources requested by the client, it responds with the status code 200 OK and transfers the files to the client. These files are downloaded in the client.
If there has been any loss of connection or the server does not have the resources requested by the client, the server responds back with the corresponding error status codes (404 Error Not Found)
This part focusses on how the client displays the resources transferred by the server.
As soon as the client gets the html document, it parses the document, it sees the
<link>tag (line 10 in figure), it requests for the file style.css to the server. The server responds back with the style.css file.On parsing continuously and rendering the page , it then sees the
<script>tag (line 18 in figure) and requests for js file from the server. The server responds back with the requested file.The main idea here is to understand that the files are not received all at once but it's been received from the server on request while parsing the html document.
Resources such as data can also be requested from js files through XmlHttpRequest(xhr) which is used to update the parts of the DOM without having to refresh the page. A good example for this would be gmail wherein we don't need to reload again and again to see the messages that have not rendered during the first render, instead it updates the DOM as and when it receives the data.
You can inspect all of this in the network tab of the browser. And inspect each and every request and response details by clicking them
After receiving the resources, the client displays the web page completely with all the functionalities.
And we have come to the end. Writing this helped me understand web better, Hope you have learnt something out of this!
Connect with me on Instagram, Twitter and Linkedin
Happy Coding!